ישראכארט ולפעמים גם חברות אחרות מבקשות להוסיף כפתור אישור לתקנון האתר כדי לאשר סליקה שלהן.
אין את הכפתור הזה בשופיפיי כחלק מעגלת הקניה וצריך להתערב ולהוסיף קוד
הוספת כפתור אישור לשופיפיי בעגלת הקניות
לכל תבנית יש את השטיקים והאתגרים שלה
אני מתיחס לתבנית הפשוטה והנפוצה וגם החינמית של שופיפיי Debut
אותו תהליך קורה גם ב תבניות אחרות הנה התיחסות של התמיכה לאיך לעשות את זה. אני גיליתי מס הבדלים ולכן כתבתי את המדריך הזה להקל עליכם את החיים
ראשית עברו לאדמין של החנות וכנסו לתבניות, בתבנית הרלונטית לחצו על כפתור Actions
ושם לבחור מהדרופ מניו edit code
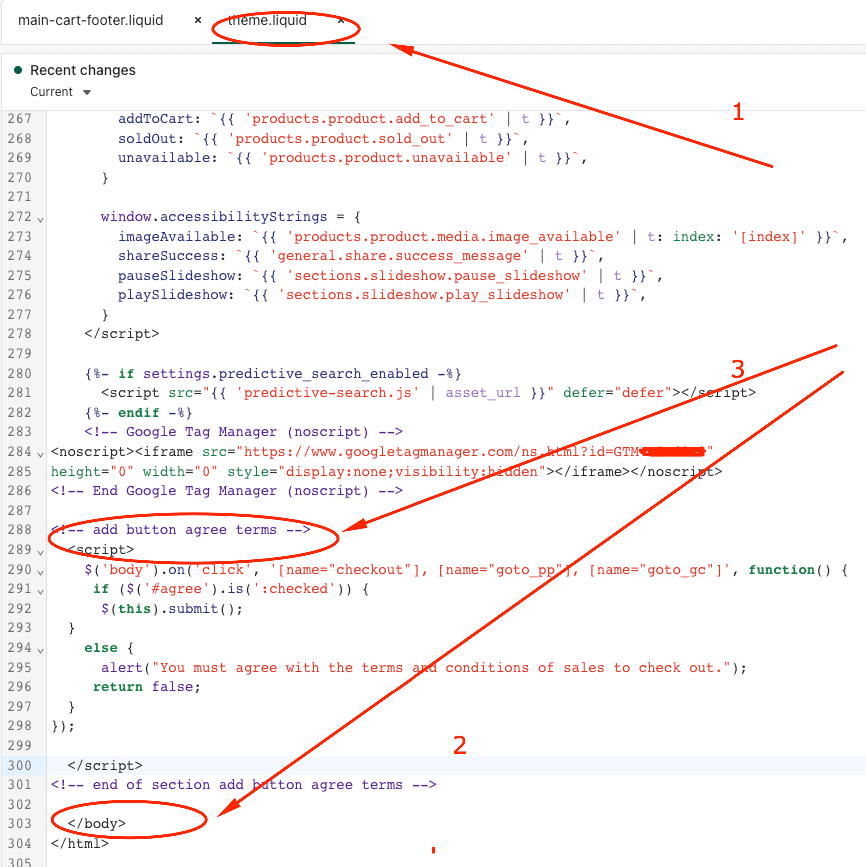
כנסו לקוד הראשי לסיפרית theme.liquid ושם תכניסו את הקוד למטה שורה אחת מעל התג שסוגר את הבודי </body>
<script>
$('body').on('click', '[name="checkout"], [name="goto_pp"], [name="goto_gc"]', function() {
if ($('#agree').is(':checked')) {
$(this).submit();
}
else {
alert("You must agree with the terms and conditions of sales to check out.");
return false;
}
});
</script>

לחצו על save ועברו לקוד של העגלה
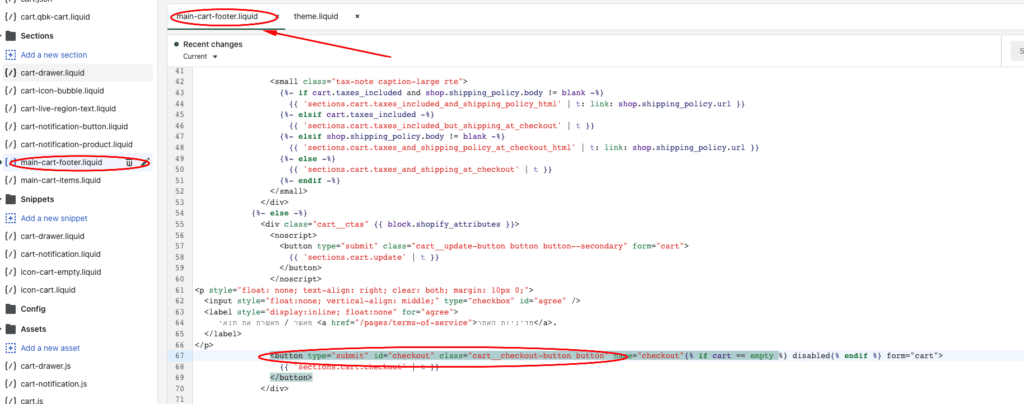
שופיפיי אומרים שצריך לעשות את זה תחת cart.liquid אבל אצלי בתבנית לא היה כזה מקטע קוד, והמקטע הרלונטי ישב תחת main-cart-footer.liquid
שם כדאי לחפש את כפתור ה submit.
<button type="submit

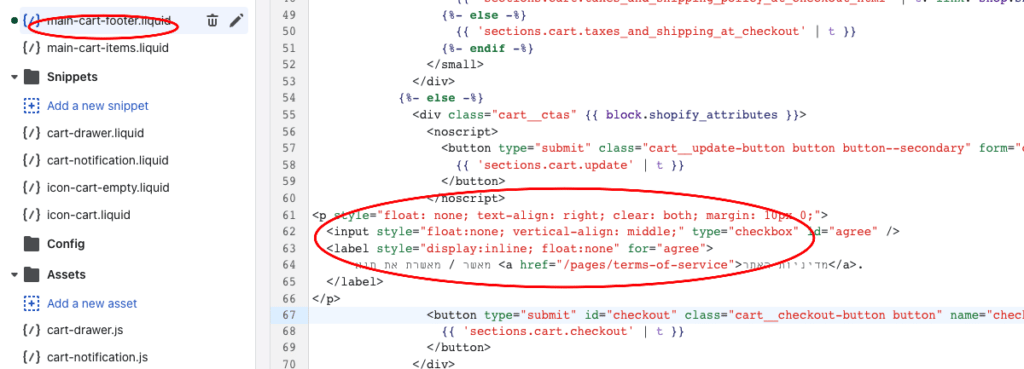
ולהוסיף את מקטע הקוד הבא מעליו
<p style="float: none; text-align: right; clear: both; margin: 10px 0;">
<input style="float:none; vertical-align: middle;" type="checkbox" id="agree" required="required" />
<label style="display:inline; float:none" for="agree">
I agree with the <a href="/pages/terms-and-conditions">terms and conditions</a>.
</label>
</p>
וללחוץ על שמור
זהו כל הסיפור
בהצלחה
מחפשים עוד מידע תראו בבלוג איך לשפר את האתר